
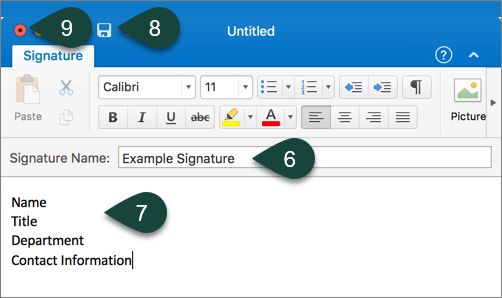
You can also add social media icons and links in your signature or customize one of our pre-designed temlates. You can add links and images to your email signature, change fonts and colors, and justify the text using the mini formatting bar under Edit signature. Download the templates in Word, customize them with your personal information, and then copy and paste them into the Edit signature box. You can also use one of our pre-designed templates for your signature. If you want to create a more robust signature with bullets, tables, or borders, use Word to format your text, then copy and paste the signature into the Edit signature box. You can change fonts, font colors, and sizes, as well as text alignment. Under Edit signature, compose your signature. Under Select signature to edit, choose New, and in the New Signature dialog box, type a name for the signature. On the Message menu, select Signature > Signatures.ĭepending on the size of your Outlook window and whether you're composing a new email message or a reply or forward, the Message menu and the Signature button might be in two different locations. If you want to see how it's done, go directly to the video below.


To create and use email signatures in Outlook on the web, see Create and add an email signature in or Outlook on the web. The added element (with a small margin) reduces the gap between images/text when you’re viewing your email signature in the Gmail App (iOS/Android).Important: If you have a Microsoft account, and you use Outlook and Outlook on the web or Outlook on the web for business, you need to create a signature in both products. Since we are specifying the margin in the element, the Gmail App will use our defined margin instead of their large (14px) margin which causes the spacing issue. The element should have a margin style attribute, with a small margin such as 0.05px.


To fix this issue, you will need to preemptively add a element directly inside every element, but outside the, , or element. When that email is viewed in the Gmail App, it simply renders the element as a paragraph and applies its own style to it, which has a margin of around 14px. When sending emails from Outlook, it automatically adds a element to the inside of every element.


 0 kommentar(er)
0 kommentar(er)
